اليوم سنتعرف علي كيفية أضافة كود Html داخل موضوع مدونة بلوجر بطريقة سهلة وبأكثر من شكل ستتمكن من إضافة كود Html - CSS - Javascript داخل مقال مدونة بلوجر.
أضافة كود Html داخل المقال

يُستخدم كود html في عدة مجالات من قبل المطورين و المبرمجين في لغة html. مثل برمجة وتطوير موقع الويب والتطبيقات وغيرها الكثير.
كما تستعمل لغة البرمجة Html في إنشاء برامج الكمبيوتر وغيرها من أمور كثيرة في شتى مجالات التقنية، وتستخدم أيضا لغة html في تصميم قوالب مواقع الويب المختلفة ومن أشهرها Blogger وWordpress و Wix وغيرها.
سؤال يطرحه الكثير...
كيف أضع كود Html داخل المقال في بلوجر؟
أذا كنت تبحث عن كيفية وضع كود html في مربع نصي أو مربع ذو خلفية ملونة داخل منشورات مدونة بلوجر. يوجد العديد من الطرق و سأشرح لك في هذا المقال كيفية وضع كود html داخل موضوع مدونة بلوجر. الطريقة سهلة وتعتمد على كودين كود داخل قالب مدونتك وكود داخل المقال.
أضافة كود html داخل المقال في مدونة بلوجر
قبل البدء في العمل يجب أخذ نسخة احتياطية من القالب المستخدم:- توجه الى لوحة تحكم مدونتك ثم انتقل الى المظهر.
- ستظهر لك قائمة منسدلة أنقر على خيار "الاحتفاظ بنسخة احتياطية".
- بعد ذلك قم بالنقر على تعديل Html وتابع باقي الخطوات.
خطوات وضع صندوق الأكواد داخل المقال بمدونة بلوجر
- توجه للوحة تحكم مدونتك ثم المظهر ومن القائمة المنسدلة أنقر تعديل HTML
- اضغط في الكيبورد على Ctrl + F وابحث عن هذا الكود ]]></b:skin>
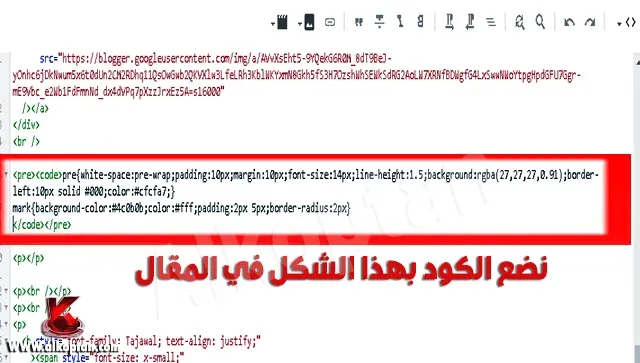
- فوق علامة الإغلاق ]]></b:skin> تضع الكود أدناه كما موضح بالصورة التالية ثم اضغط حفظ.

بمكنك التحكم في مواصفات وخصائص الكود من ناحية لون الخط والحواف والخلفية من خلال تغيير الألوان.
طريقة استخدام "كود Html" داخل المقالات
عند كتابة تدوينة جديدة وتريد وضع كود HTML أو CSS بداخلها، ما عليك سوى نسخ الكود التالي ووضعه في المكان المراد وضع الكود به كما موضح بالصورة أدناه.
- بداخل المقال في قائمة الأدوات قم بتغير "عرض وضع الإنشاء" الى "عرض Html"
- اختار المكان الذي تريد ظهور الكود فيه بهذا الشكل وقم بوضع الكود أدناه وبداخله الكود الخاص بك.
- أنقر على نشر لترى التعديلات التي قمت بها.


ملحوظة مهمة: يفضل وضع الكود داخل المقال بعد الانتهاء من كتابة المقال وتنسيقه حتى لا يحدث اى مشاكل بالاكواد. وهنا قد انتهينا من شرح أضافة كود html داخل موضوع مدونة بلوجر.


سعدنا بوجودك 😍 شكراً لك اترك تعليقك بمدى أستفادتك من المحتوى دعمنا لنا وسيتم الرد عليك في أقرب وقت. يسعدنا دائماً اقتراحاتكم بخصوص المحتوى وأذا كان لديك أى أستفسار لاتترد بالتعليق أو المراسلة عبر صندوق البريد.